Работа с триггером onEdit и классом LanguageApp
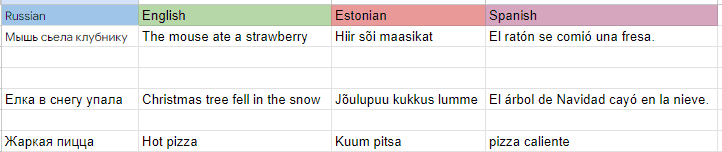
Были внесены изменения: Добавлен перевод на эстонский и испанский язык. При вводе слова или предложения на русском в первом столбце, во втором появляется перевод на английский, в третьем на эстонский, а в четвертом на испанский.
function onEdit_(e) {
Logger.log(e);
// Получаем диапазон ячеек, в которых произошли изменения
// https://developers.google.com/apps-script/reference/spreadsheet/range
var range = e.range;
// Лист, на котором производились изменения
// https://developers.google.com/apps-script/reference/spreadsheet/sheet
var sheet = range.getSheet();
// Проверяем, нужный ли это нам лист
Logger.log(sheet.getName());
if (sheet.getName() != 'Перевод текста') {
return false;
}
// Переводить необходимо текст, введённый только в первую колонку.
// Проверяем стартовую позицию диапазона
Logger.log(range.getColumn());
if (range.getColumn() != 1) {
return false;
}
for (var i = 1; i <= range.getNumRows(); i++) {
var cell = range.getCell(
i, // номер строки
1 // номер колонки
);
// Получаем текст на русском
var russianText = cell.getValue();
// Переводим текст на английский
// https://developers.google.com/apps-script/reference/language/language-app
var translatedText = LanguageApp.translate(
russianText, // текст
'ru', // с какого языка переводим
'en' // на какой язык переводим
);
// Переводим текст на эстонский
// https://developers.google.com/apps-script/reference/language/language-app
var translatedTextEE = LanguageApp.translate(
russianText, // текст
'ru', // с какого языка переводим
'et' // на какой язык переводим
);
// Переводим текст на испанский
// https://developers.google.com/apps-script/reference/language/language-app
var translatedTextES = LanguageApp.translate(
russianText, // текст
'ru', // с какого языка переводим
'es' // на какой язык переводим
);
// Вставляем переведённый текст во вторую колонку
sheet.getRange(
cell.getRowIndex(), // номер строки
2 // номер столбца
).setValue(translatedText);
// Вставляем переведённый текст в третью колонку
sheet.getRange(
cell.getRowIndex(), // номер строки
3 // номер столбца
).setValue(translatedTextEE);
// Вставляем переведённый текст в четвертую колонку
sheet.getRange(
cell.getRowIndex(), // номер строки
4 // номер столбца
).setValue(translatedTextES);
}

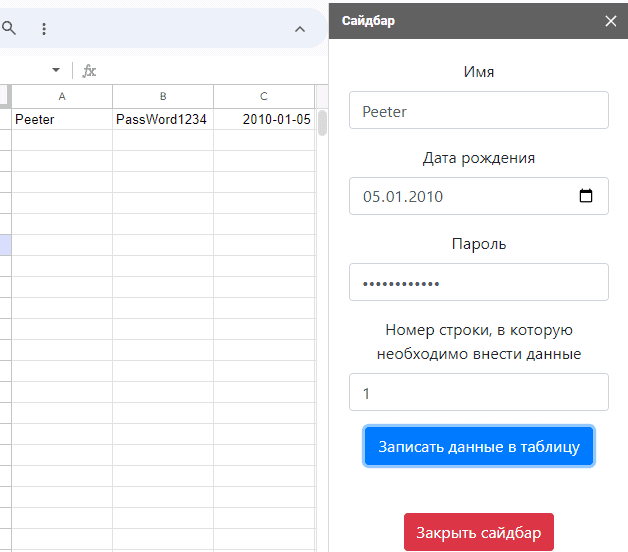
Работа с диалоговыми окнами (ui.alert, ui.prompt)
Были внесены изменения: Были добавлены формы для ввода даты рождения и пароля. При открытии сайдбара из меню, можно ввести свои данные *Имя, Дата рождения и пароль* а также выбрать строку в которую будут записаны данные после нажатия на кнопку “Записать данные в таблицу”
function showSidebar() {
// Подключаем Bootstrap
var sidebarHTML = '<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">';
// Подключаем jQuery
sidebarHTML += '<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>';
// Создаём форму
sidebarHTML += '<form style="padding: 20px;text-align:center;">\
<div class="form-group">\
<label for="name">Имя</label>\
<input type="text" class="form-control" id="name" name="name" value="">\
</div>\
<div class="form-group">\
<label for="birthday">Дата рождения</label>\
<input type="date" class="form-control" id="birthday" name="birthday" value="">\
</div>\
<div class="form-group">\
<label for="pwd">Пароль</label>\
<input type="password" class="form-control" id="pwd" name="pwd" value="">\
</div>\
<div class="form-group">\
<label for="strNum">Номер строки, в которую необходимо внести данные</label>\
<input type="text" class="form-control" id="strNum" name="strNum" value="">\
</div>\
<button type="submit" class="btn btn-primary">Записать данные в таблицу</button>\
<br><br><br>\
<button type="button" id="sidebarClose" class="btn btn-danger">Закрыть сайдбар</button>\
</form>';
// Добавляем скрипты
// При сабмите формы вызываем функцию writeStrInTable() и передаём ей введённые данные
// https://developers.google.com/apps-script/guides/html/reference/run
// При клике на кнопку 'Закрыть сайдбар' закрываем его
// https://developers.google.com/apps-script/guides/html/reference/host#close()
sidebarHTML += "<script>\
$(document).on('submit', 'form', function () { \
google.script.run \
.withSuccessHandler(function (resultMsg) { \
alert(resultMsg);\
})\
.writeStrInTable(\
{ name: $('#name').val(), birthday: $('#birthday').val(), pwd: $('#pwd').val(), strNum: $('#strNum').val() }\
);\
return false;\
});\
\
$('#sidebarClose').on('click', function() {\
google.script.host.close();\
});\
</script>";
var htmlOutput = HtmlService
.createHtmlOutput(sidebarHTML)
.setTitle('Сайдбар');
// https://developers.google.com/apps-script/reference/base/ui#showsidebaruserinterface
SpreadsheetApp.getUi().showSidebar(htmlOutput);
}
function writeStrInTable(e) {
var name = e.name;
var pwd = e.pwd;
var birthday = e.birthday;
var strNum = parseInt(e.strNum);
// Получаем объект с активной (открытой в данный момент) таблицей
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
// Записываем полученные данные в таблицу
sheet.getRange("A" + strNum).setValue(name);
sheet.getRange("B" + strNum).setValue(pwd);
sheet.getRange("C" + strNum).setValue(birthday);
return "Всё прошло успешно!";
}