UI design patterns are recurring solutions to common problems in user interface design. They help us avoid reinventing the wheel and make designing a reliable solution to an interface design problem a lot faster.
Carousel
A carousel optimizes screen space by displaying only a subset of images from a collection of images in a cyclic view.
The navigational controls on a carousel suggests additional content that is not currently visible, this encourages the user to continue exploring. The carousel pattern can in this way be used as an extra incentive for the user to browse through all items of the list, as we as humans do not feel comfortable by not being aware of the “full picture”.

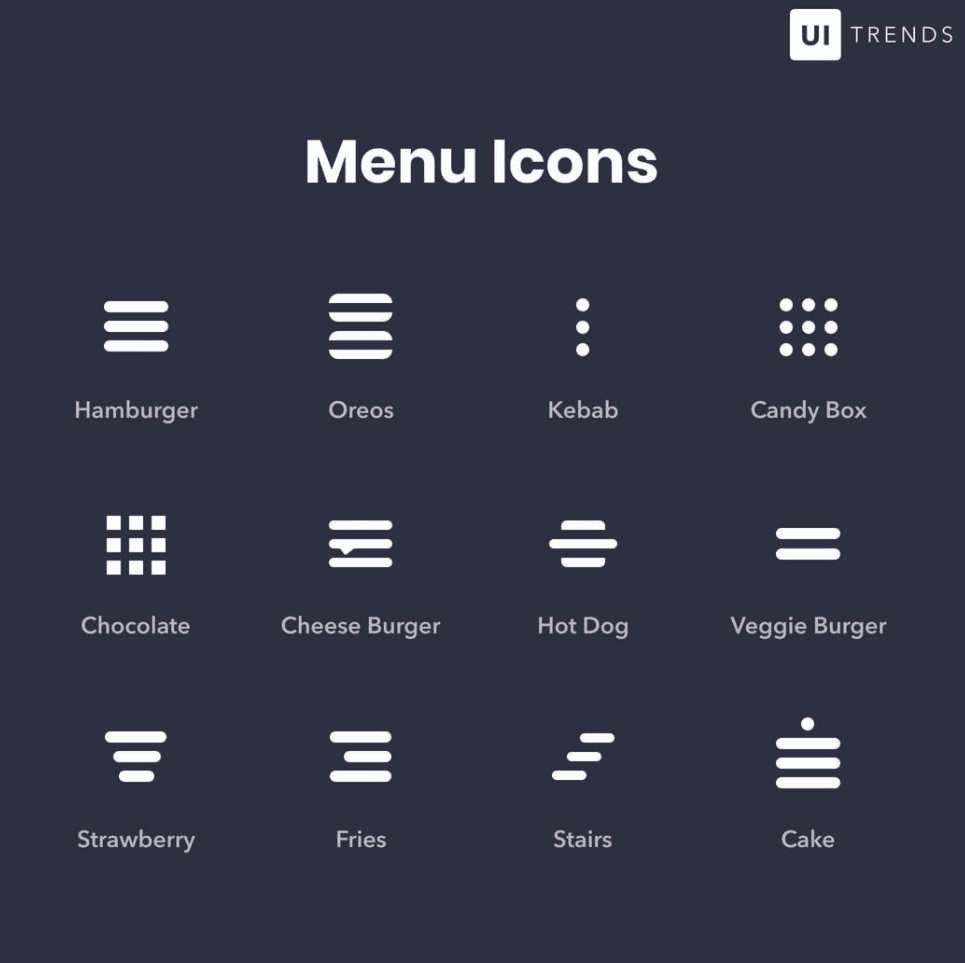
Menu Icon
Commonly located in the upper left or right corner of a screen, this button toggles between displaying the menu options and hiding them behind a simple symbol.


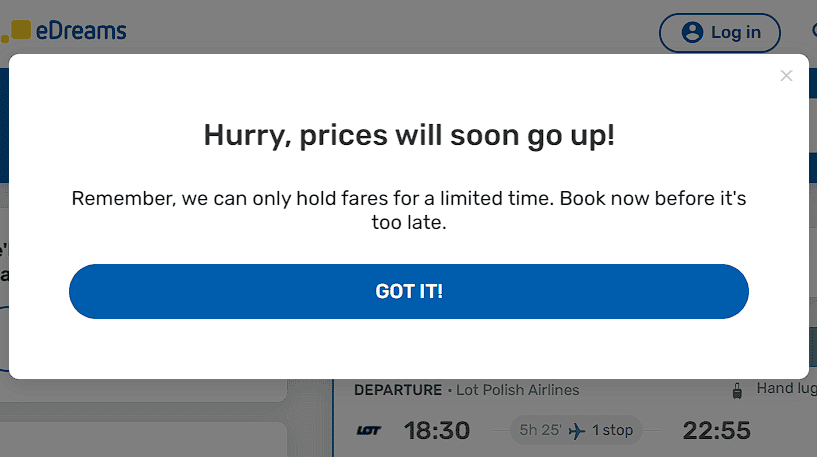
Modal Window
Modals have been considered a UI anti-pattern. The main reason lies in the definition of a modal window: A window that prevents the user from interacting with your application until she closes the window. Modal windows interrupt users and force them into doing a specific action. Arguably, in most cases, there is no need to force users into specific actions. As a result, modal windows introduce unnecessary pain points for your users.